
こういう服のシワの作るにはスカルプトモードを利用する。

対象のオブジェクトを選択してスカルプトモードに移行。
なぞることで、凹まえたり膨らませたり出来る。
Tで出せるツールシェルフで色々な設定が出来る。

こういう服のシワの作るにはスカルプトモードを利用する。

対象のオブジェクトを選択してスカルプトモードに移行。
なぞることで、凹まえたり膨らませたり出来る。
Tで出せるツールシェルフで色々な設定が出来る。
全体的な流れは
1:Ctrl + 右クリックで靴紐のっぽくなるように線を引いていく。

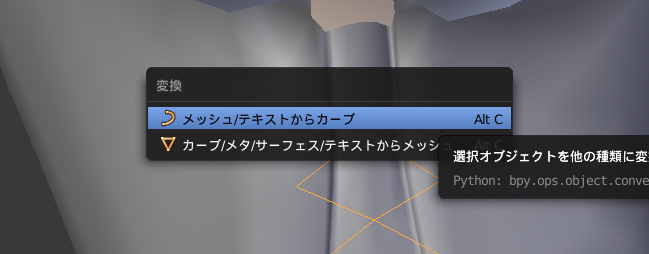
2:オブジェクトモードへ移行=>Alt C で以下を表示してカーブに変換

3:以下のオレンジの枠で囲ったパラメータをいじる。
フィルをフルにして、深度を高めるにつれ紐が太くなる。
解像度を上げれば滑らかな紐にできる。

デフォルトだと紐の断面は円だが、ペペルオブジェクトにハート形のオブジェクトを設定すれば断面をハートにしたり出来る。
4:メッシュに変換
Alt + C

下記のオレンジ色の枠のところを変更する。
デフォルトでは、白い球:ソリッドになってるが、これをテクスチャ等に変更すると、常時テクスチャが表示されるようになる。

良くわからないが、マテリアルにしないと表示されない場合もある
今回は分かりやすいように立方体を使って解説する。
1:お馴染みの初期状態

2:UVマップを作成
UVマップの項目の+を押して適当な名前をつける。今回はデフォルトのままのUVMapとした

3:テクスチャの設定
(マテリアルが設定されてない場合は先に作成しておく)
ここで新規を押す。

4:テクスチャとUVマップの関連付け(この作業、何のためにあるのか実は分かってない)
作成すると次のようになる。マッピング項目中のマップからフォームをクリックし、先程作成したUVマップを選択する

選択後=>

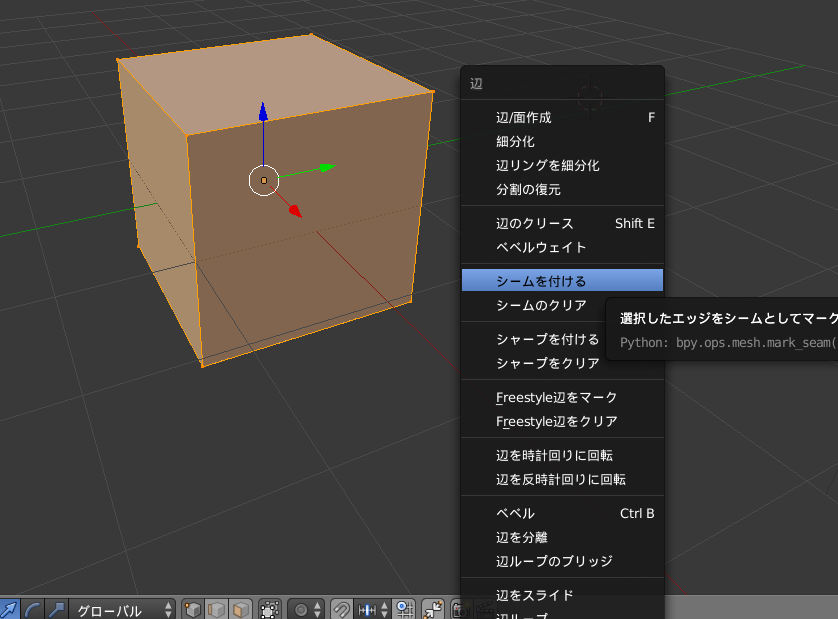
5:立方体にシームをつける。(シームとはUV展開の展開を操作するための継ぎ目となる線)
編集モードに移行して全選択 => Ctrl + E => シームをつけるを選択

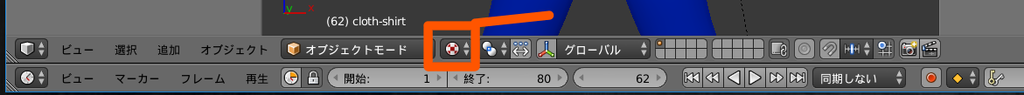
6:画面を分割し、片方の左下にある立方体アイコンをクリック=>UV/画像エディタを選択

7:右側で編集モードにして全選択(A)=>U=>展開をクリック

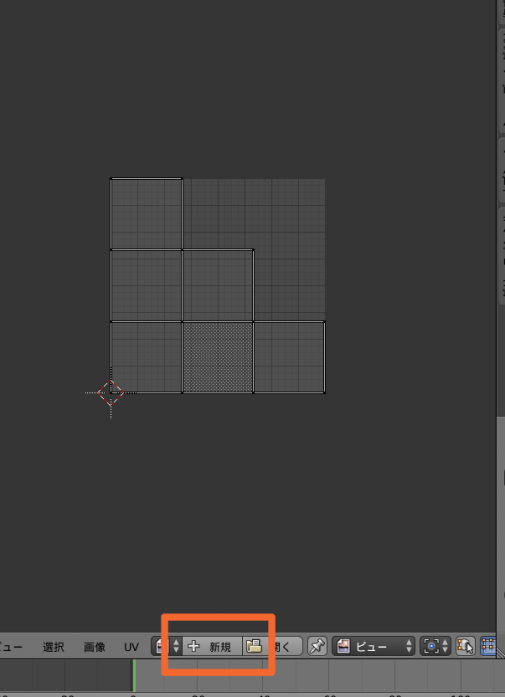
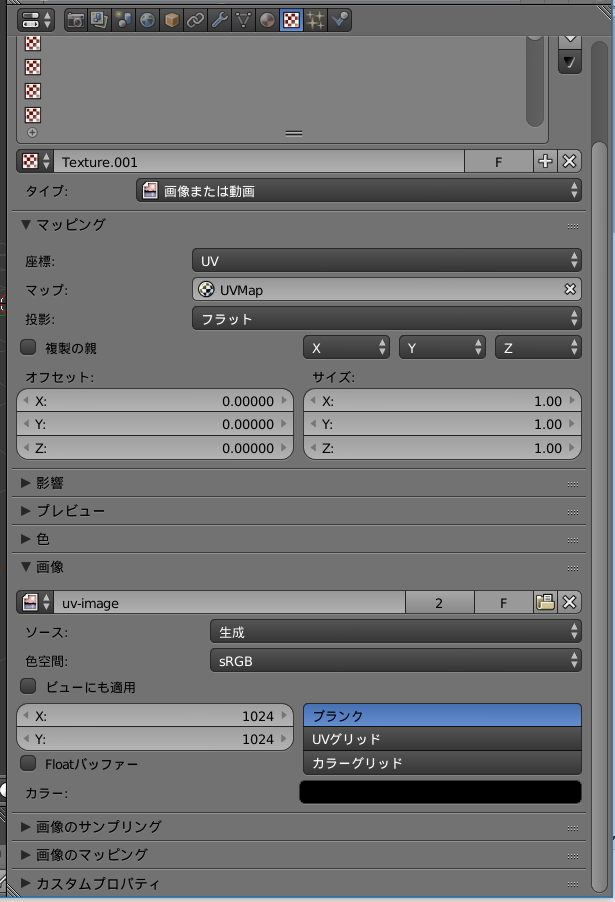
8:以下のようにUV展開された立方体が表示されるので、新規をクリックする。(画像にはないが、今回はuv-imageとした)

画像を作成すると以下のようになる

9:画像を保存、もしくはパック、エクスポートする。
以下のように画像をクリックすることで、保存やパックを行える。パックとは画像データをblendファイルに含めることである。パックしない場合、一度blenderを閉じると画像データを手動で再読込する必要があるっぽい。

隣のUVをクリックすることで展開図をエクスポート出来る。エクスポートすると、SAIなど別のペイントソフトで展開図に色を塗って再読込することでテクスチャを作成する、といったことが出来る。

エクスポート後に加工した画像の再読込はオレンジで囲ったアイコンをクリックして選択すればよい。パックの解除のこのアイコンで出来る。

10:UV画像とテクスチャを関連づける。
次のオレンジの線で囲ったところをクリック。uv-imageを選択する。

選択後=>

11:Blender上で色を塗る。
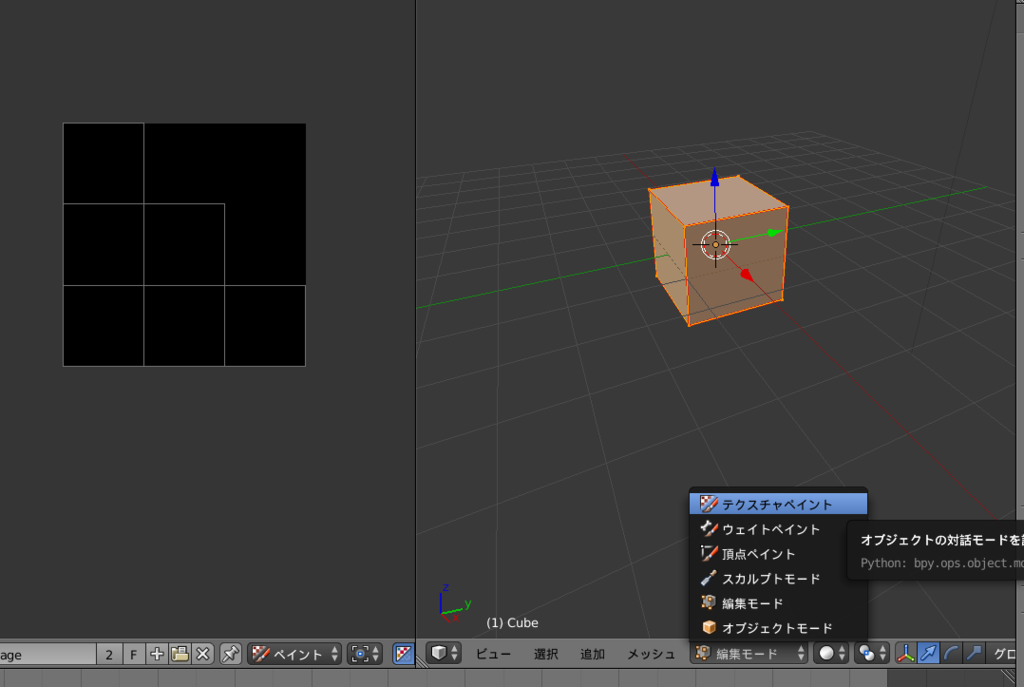
次のビューをクリックして、ペイントに切り替える

=>

12:テクスチャペイントモードにする

13:左側でTを押してツールシェルフを出し、塗る色を設定する。

14:左側で色を塗ると右側に反映される

15:右側の立方体からも色を塗ることは出来る

16:F12を押して描いたとおりにレンダリングされていればOK
*テクスチャペイントモードから別のモードに切り替えるとテクスチャが表示されなくなるが、多分こういう仕様なのだと思う
なんかこれ違うくね?という疑問が多々残るが一応それっぽいものが出来た。


物理演算とかベジュ曲線とかウェイトペイントとか複数手法試したが、結局、E(延長)と厚み付けで作る方法に落ち着いた。

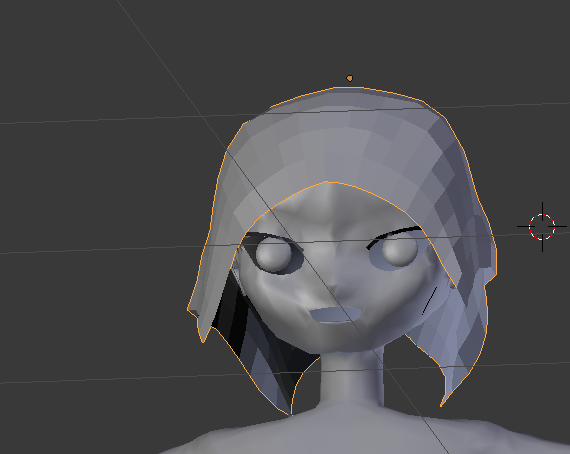
こんな風に一ふさ ずつ作っていく。


一房作ったら隣の房と結合する、を繰り返す(髪型による)で作成した。ちなみに元のイメージは以下。
髪を作ってるとき特に痛感したが、3面図は大して正確ではないので、無理に3面図に合わせようとすると変な感じになる。なので、3面図は設計図ではなくイメージ程度で止めといた方がいいと思う。

髪の作成には作っては、なんか違うと何度もやり直して、アホほど時間がかかったのだが、髪の厚みを薄くしてしまってたのが違和感の原因だったらしく、髪の厚さを増したら妥協出来る程度にはなった。
そもそも薄くしてたのは以下の動画のを目指していたからだったのだが、全くうまく出来なかった。
髪を頭部の形に曲げていくの面倒だと思い、何か楽な方法はないかと思った結果、クロスモディファイアの物理演算で上手いこと出来るんじゃね?と思ってやってみた。

物理演算で変形させた直後の画像。
この時点ではわりといい感じで作れる感がある
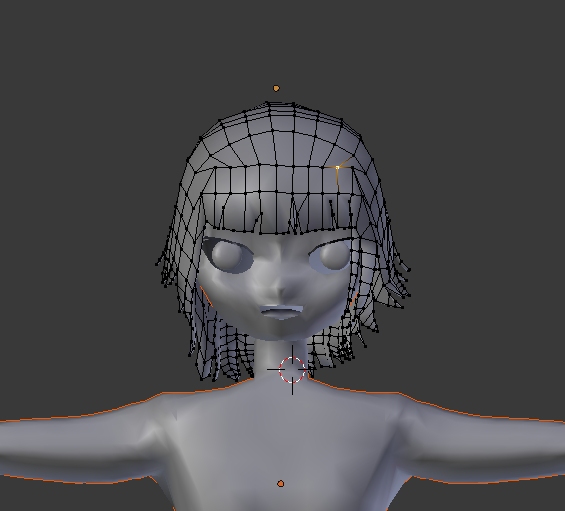
なんやかんやいじってこんな感じになった。

見かけそんな悪い感じではないのじゃなかろうか。
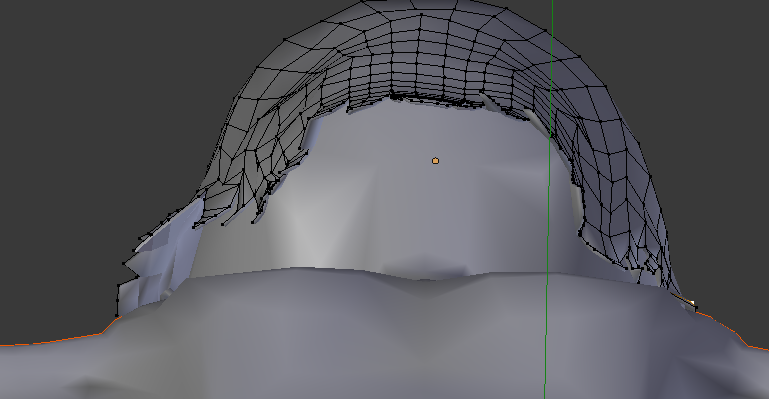
だがここまでやって問題に気がつく。
頭部と髪の間が空間になるのである。

この頭部と髪の間を髪で埋めないといけないのだが、これがいい感じで解決出来なかった。雑さに目を瞑るならこの作成方法はわりとありなんでは。